擬似要素とは?便利な擬似要素を基礎から解説!
::beforeや::afterで知られる擬似要素ですが、記述方法や使用場面をしっかりと理解できていますか?擬似要素を使えば、HTMLに影響を与えずに文章を追加することができます。擬似要素の基本を理解して、CSSの知識の幅を広げていきましょう。
今回は、擬似要素の基本を詳しく紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
擬似要素について
擬似要素とは?
擬似要素とは、セレクタに追加してHTMLの記述に影響を与えずに、コンテンツの内容やスタイルを変更するものです。::beforeや::afterを使って、選択した要素の先頭または文末に文章を追加したり、::first-lineや::first-letterを使って、文章の1行目やの1文字目の文字色やサイズを変化することなどができます。
擬似要素のコロンの数
擬似要素は、デザインを適用させたい要素の後に「::」をつけて記述することになっています。最新のCSSであるCSS3では、擬似クラスは「:」シングルコロンで、擬似要素は「::」ダブルコロンで記述するというように区別することになったからです。しかし、CSS2やIE8では擬似要素は「:」で記述することになっています。以前のバージョンで使用する際は「:」で、最新のバージョンで使用する際は「::」で記述して、擬似クラスと区別するようにしましょう。
擬似要素のメリット
擬似要素は、HTMLには一切変更を加えることなく、ある要素の内容を変更したり追加したりすることができるというメリットがあります。
擬似要素の種類
::beforeと::after
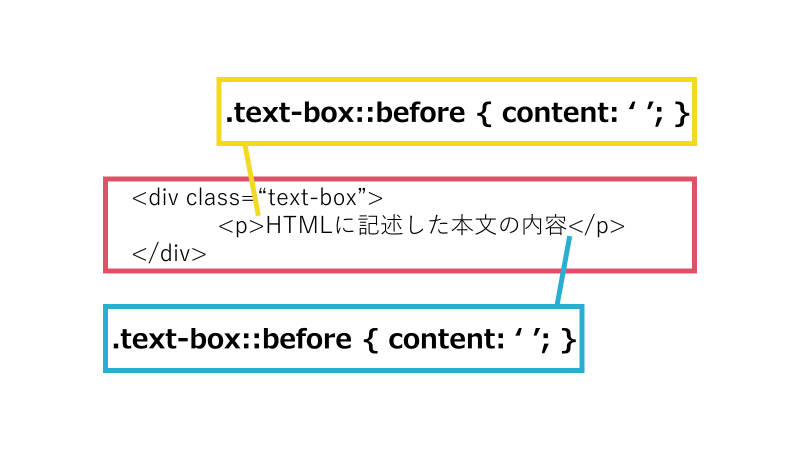
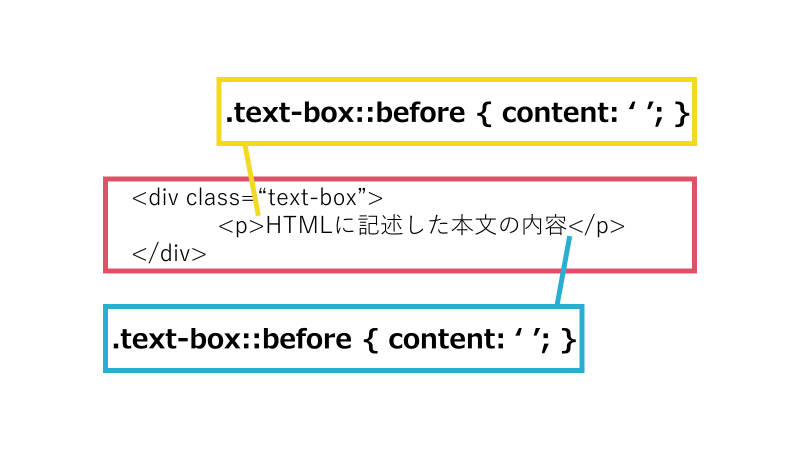
::beforeと::afterは、ある要素の前後に付け加えることで、その要素の前、もしくは後ろに擬似的に新しい要素を作ることができます。

::beforeも::afterも、あるクラスに付け加えて使用しますが、記述の際に欠かせないポイントがあります。それは、擬似要素には、「content: ' ';」の記述を含まなければならないという点です。contentプロパティの内容は、クオートと呼ばれる「'」の間に記述します。
「' '」の中には何も書かなくてもいいですが、contentプロパティの記述は必須です。また、擬似要素で指定したスタイルを解除したい場合は、contentプロパティで「none」を選択します。
::first-lineと::first-letter
::first-lineと::first-letterは、文章の先頭の1行や1文字だけにスタイルを指定することができる擬似要素です。ある要素やクラス名に「::」を付け加えて記述します。aタグやimgタグなどのインライン要素には使用することができません。
たとえば、::first-letterを使って文章の冒頭の1文字のみ、文字色と文字サイズを変更したい場合、
HTML
- <div>
- <p>Pseudo-elements create abstractions about the document tree beyond those specified by the document language.</p>
- </div>

CSS
- p::first-letter {
- color: #dd5268;
- font-size: 30px;
- }
このように記述すると、以下のように1文字目のスタイルだけを簡単に変更することができます。

擬似要素の注意点
擬似要素を使用するデメリット
擬似要素は、contentの中で書いた内容がHTMLに影響を与えないという点で、使用の際にデメリットがあります。HTMLに反映させないということは、擬似要素のメリットである半面、使う場所を間違えればデメリットにもなってしまいます。
たとえば、新着ニュースや特定の記事に「Pick Up」や「新着」などのラベルを、擬似要素を使って付け加えているWebサイトを見かけます。これらはよくない例で、HTMLに反映されないために、Googleは、それらの記事が注目記事であることや、新着記事であるということを認識できないということが起こります。
Webサイトの内容に関わりのない画像や、装飾を付け加える際には擬似要素を使用するというように、内容に合わせて擬似要素を使用するかしないかの判断をするようにしましょう。
擬似要素と擬似クラスの違い
擬似要素と聞くと、似たような名前の擬似クラスを思い出す人も多いのではないでしょうか。ここで少し、擬似要素と擬似クラスの違いを説明します。
指定した要素の中の一部に対して影響を与える擬似要素と違い、擬似クラスは指定したもの全体の変更に影響を与える点で違いがあります。擬似要素は文章の中の1行・1文字単位の変更を加えることや、要素に文章や画像などを付け加えるために使用されますが、擬似クラスは、マウスホバーなどの文章構造の範囲外にある情報や、偶数のpタグにだけスタイルを指定するなどの、単体のセレクタでは表現できないものを選択をするために使用されます。
擬似クラスについての詳しい内容は、以下の記事をご覧ください。
まとめ
今回は、擬似要素の基礎について詳しく紹介しました。擬似要素を使えるようになると、Webサイトを制作する際にできることが格段に増えます。擬似要素の概要を理解したら、ぜひ活用方法も知って、試してみてください。
また、WebMediaでは、今回のようなHTML・CSSの基礎知識だけでなく、Webサイトの制作に役立つ情報を数多く発信しています。ぜひ、他の記事も合わせてご覧ください。
Web担当になったけれど、Webサイトに関する知識に自信がない、また、Webサイトを自社で制作するにも、時間や人材、知識がないというお悩みはありませんか?
WebMediaを運営するITRAでは、これまで数多くのWebサイトの制作を行ってきました。丁寧なヒアリングとサポートで、納得のWebサイト制作をお手伝いします。お気軽にお問い合わせください。
WebMedia参考記事

擬似要素でできること3選!擬似要素の使用例を紹介
https://www.itra.co.jp/webmedia/use-of-pseudo-elements.html
擬似要素の存在は知っていても、実際に使用してみたことがないという人も多いのではないでしょうか。擬似要素は、HTMLには影...
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。
