Webデザイナー必見!便利なPhotoshopのレイヤーカンプ機能
Webサイト制作ではデザイナーから返ってきたPhotoshopのデータをクライアントに送信して確認を行います。しかし、1ページの長さにもよりますが、多い時はレイヤー数が500枚にも及ぶうえ、デザインの修正依頼のたびに、マウスが乗った状態、乗っていない状態など、何枚ものパターンが必要な場合があります。この大量のレイヤーの中から該当のレイヤーを見つけ出して表示させたり非表示にしたりと、何度も繰り返すのは非常に面倒です。
その時に役立つのがPhotoshopの各レイヤーの表示/非表示の状態を記憶させることができるレイヤーカンプという機能です。今回はこのレイヤーカンプ機能をWebサイト制作を行っている弊社ITRAのWebディレクターが紹介します。

目次
レイヤーの表示/非表示を記憶させるレイヤーカンプ機能
デザイン修正では、まず作業をデザイナーにお願いして、クライアントに再確認してもらって・・という長いプロセスが繰り返し行われます。色や画像はWebサイトの顔になる部分なので、別パターンを見たいというクライアントの要望に多くのパターンを作成して応えていきます。
デザイナーに修正依頼し完成すると、psdファイルが送られてきます。送られてきたpsdファイルを開いてみると、修正後のデザインだけでなく、お蔵入りになったレイヤーが全て含まれており、使う部分のみ表示されている状態になっています。
このような大量のレイヤーの中から、レイヤーの表示非表示を繰り返してクライアント先に何度も提示するのはとても大変です!そこで便利なのがPhotoshopのレイヤーカンプ機能です。レイヤカンプ機能は、各レイヤーの表示/非表示の状態を記憶させておき、ボタン一つで後から切り替えられる機能です。
レイヤーカンプ機能の使い方
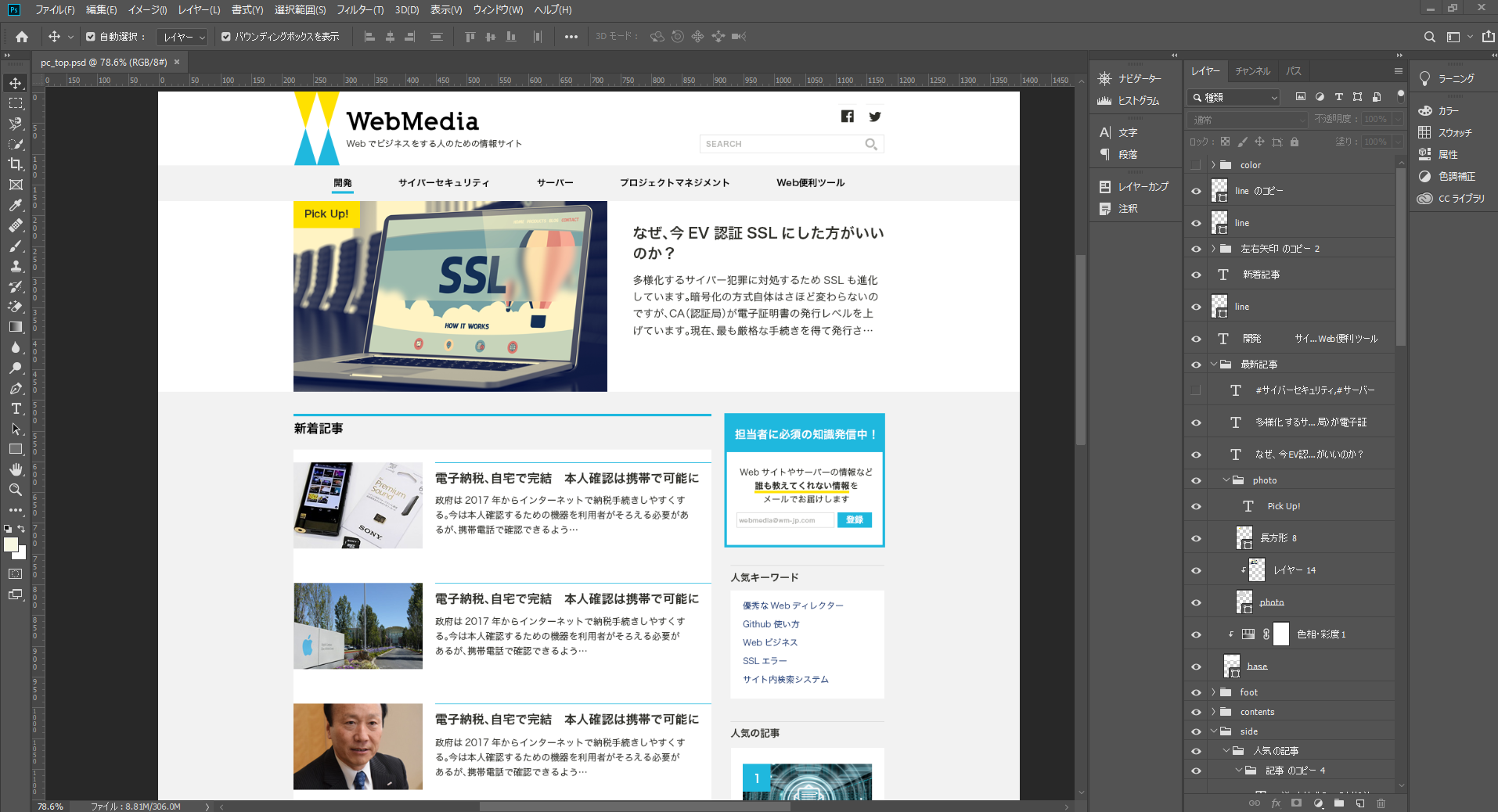
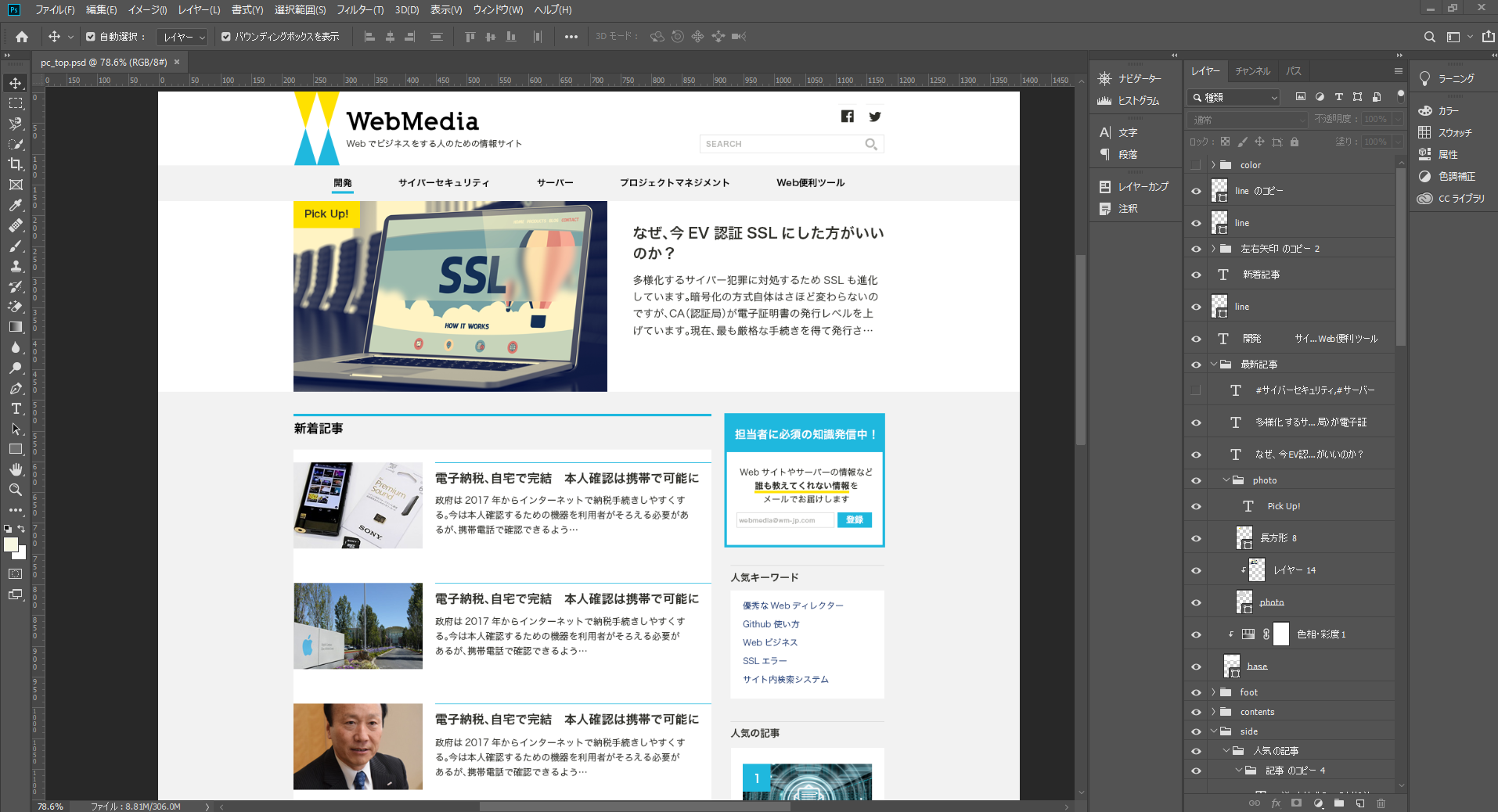
ではレイヤーカンプの使い方をPhotoshopのキャプチャを交えながらご紹介していきます。こちらは完成したデザインデータをPhotoshopで開いた状態です。

クライアントの「別の色のパターンが見たい!」というリクエストに対応するには、元の青いボタンを残しつつ、別の色のボタンも作って、どちらもjpgデータで保存して・・という作業が発生します。打ち合わせの最中にpsdデータを開いて、前のパターンと見比べることも想定内です。そんな時にこのレイヤーカンプが活躍します。
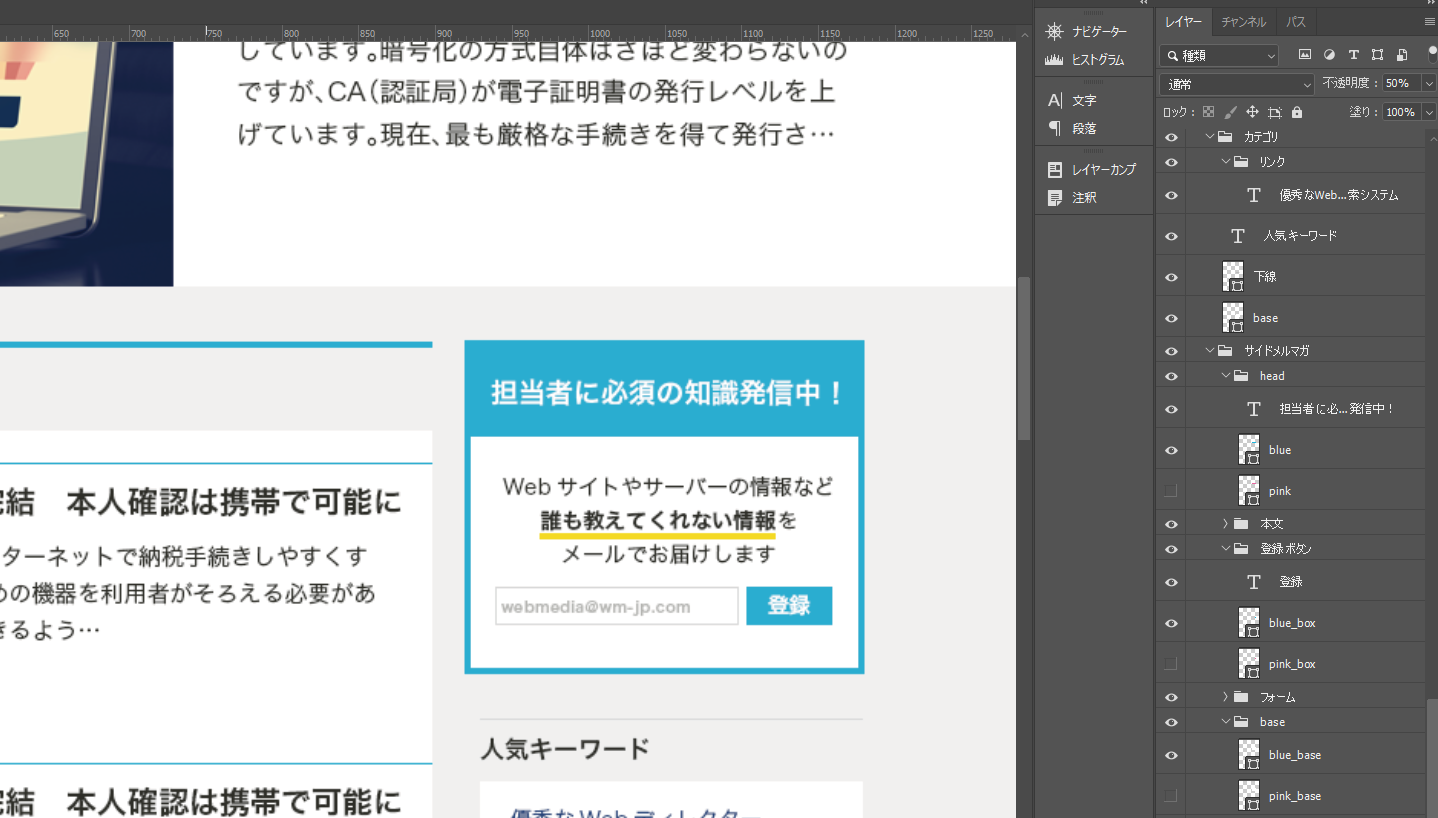
今回こちらのサイドにあるメルマガの色違いを用意したいと思います。
メルマガのデザインの色は青と

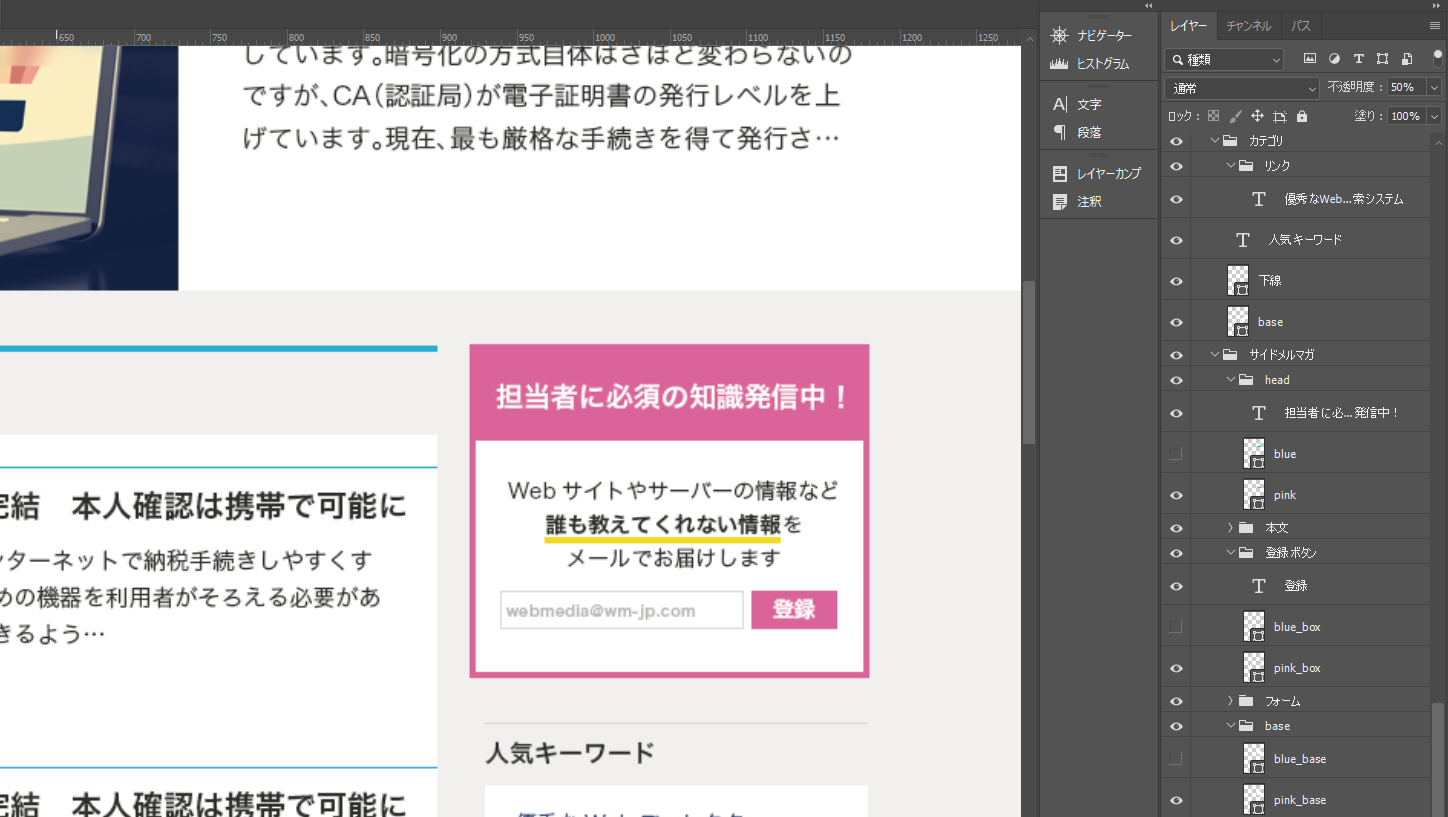
ピンクを用意します。

このくらいのレイヤーの表示非表示であれば1つ1つ手動でレイヤーパネルを変えていけると思いますが、実際の現場では果てしない量のレイヤーやグループが存在し、多くのパターンをクライアントに提示します。その際にメニューが複数あり、レイヤーグループも複数あり、一つを非表示にして、別のグループを表示させて・・という作業を何度も繰り返すのは効率的ではありません。
ですので、今回は簡単な例ですが、レイヤーカンプ機能で表示非表示状態を保存し、簡単に呼び出せるようにしたいと思います。例として、簡単な色違いのパターンを取り上げます。
レイヤーカンプの作成
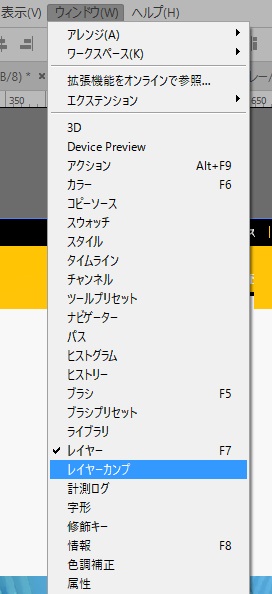
まず「ウィンドウ > レイヤーカンプ」 でレイヤーカンプパネルを表示します。

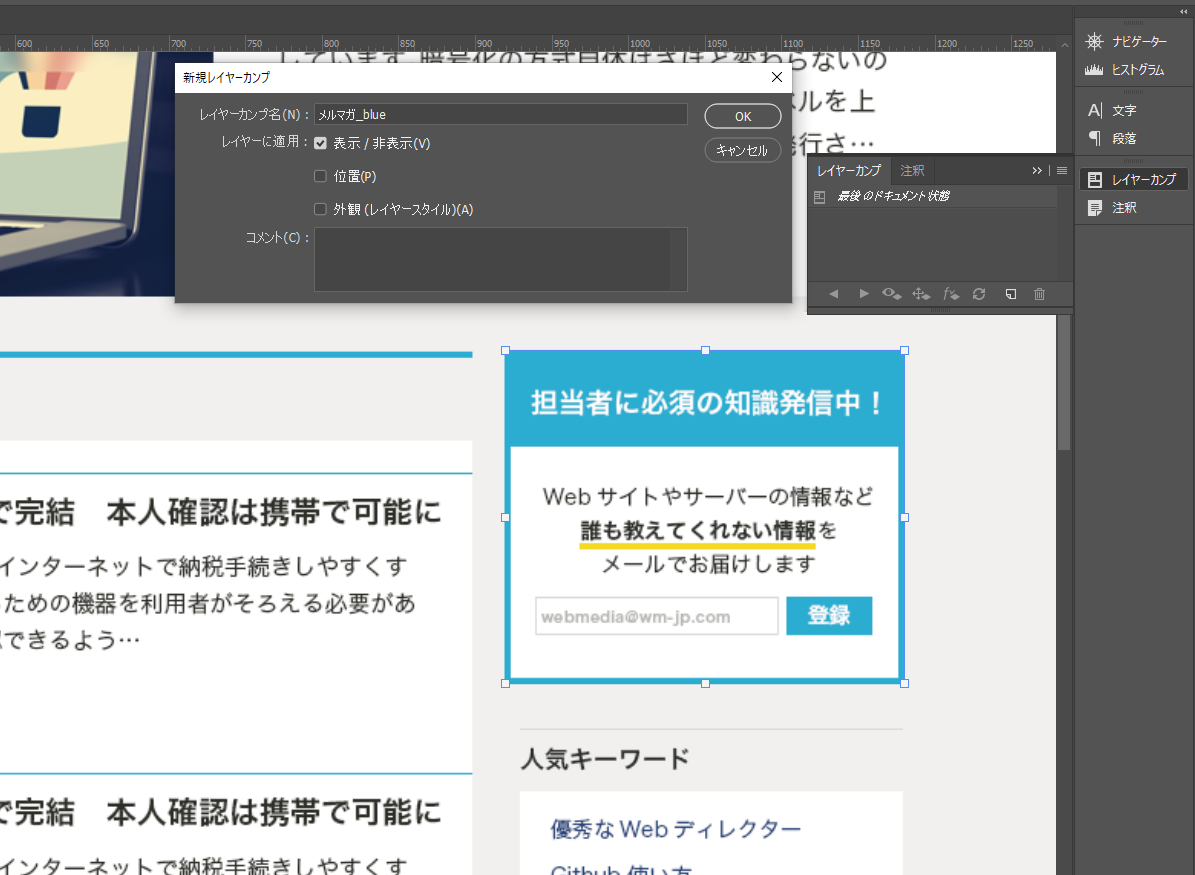
ダイアログが出てきたら、メルマガを青の状態で「新規レイヤーカンプ作成」 > 「メルマガ_blue」と名前を付けます。

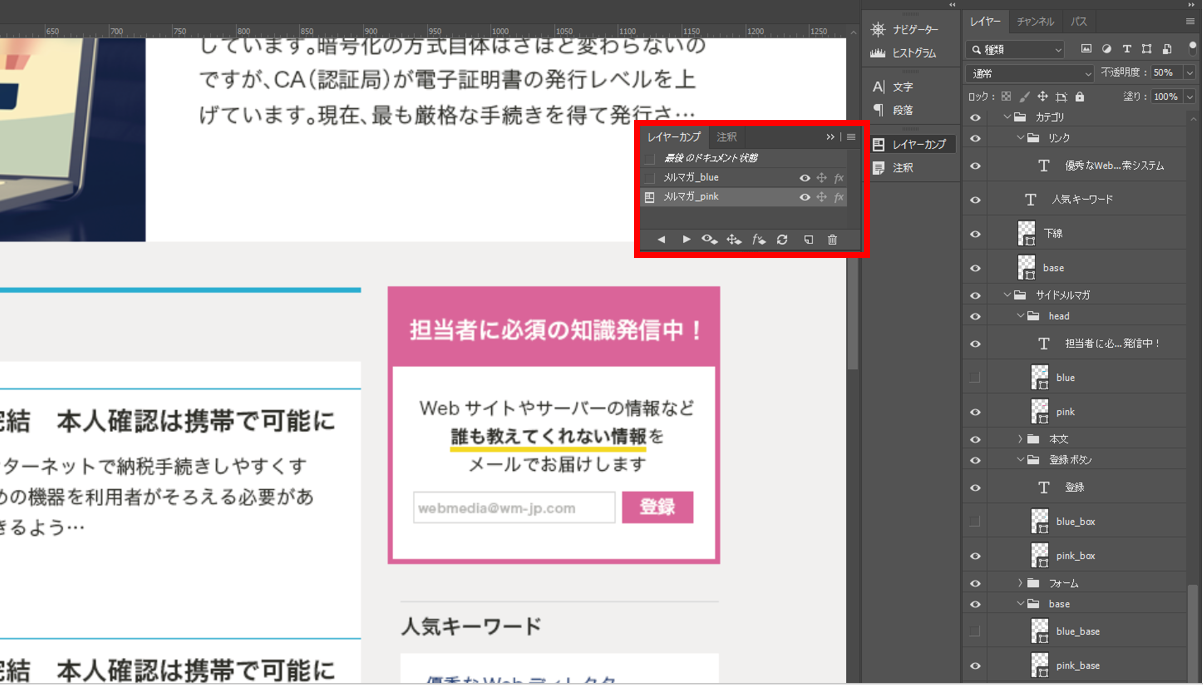
これで、今表示されているレイヤーが記憶されました。次に、ピンク色のメルマガのデザインを同じようにレイヤーカンプを作成していきましょう。ピンク色のメルマガのデザインになるようにレイヤーを表示させます。
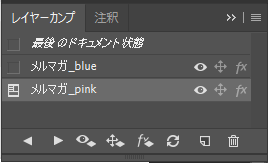
先ほどの青の作成時と同様にレイヤーカンプパネルで、「新規レイヤーカンプ作成」から今回は「メルマガ_pink」と名前を付けます。できたらレイヤーカンプパネル上でレイヤーカンプを切り替えると、マウスオン/オフのデザインを簡単に切り替えることができます。


このように、ユーザーの操作に合わせて動きが入る場合や、別のデザインパターンを確認したい場合など、レイヤーカンプを作っておくことで、スムーズに確認することができます
書き出し
そして、作成したレイヤーカンプは、そのまま好きな形式で保存できるので、それぞれのデザインを保存する手間が大幅に省けます。
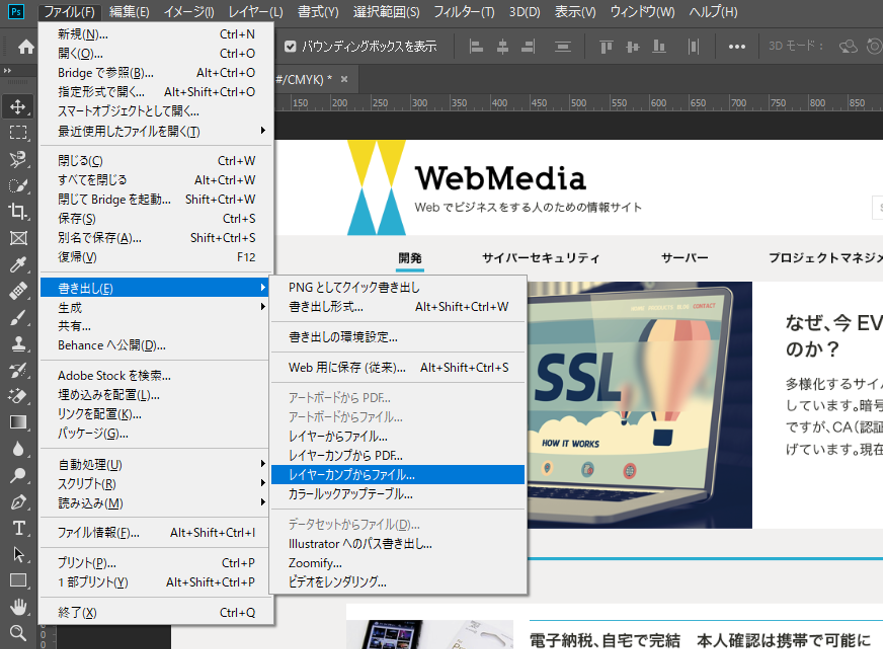
ファイル > 書き出し > レイヤーカンプからファイル...をクリックし、形式を選んで保存することが可能です。

Webディレクターのデザイン確認と修正
Webサイト制作の際、デザイナーへ依頼したページが出来上がると、まずはjpgデータでデザインが送られてきます。この状態で、クライアントの要望に沿っているか確認し、ディレクター目線で大丈夫そうであればクライアントへデータを転送し、確認してもらいます。
クライアントによっては、この段階で修正リクエストが出る場合があります。例えば、「色違いを見てみたい」というリクエストはとても多いですし、「メインビジュアルの画像を差し替えて確認したい」など大きな変更を要求される場合もあります。
まとめ
ここで紹介したレイヤーガンプは、新しい機能ではありませんが、クライアントの修正が入ったり、マウスの変化に合わせたjpgデータを用意したりと、デザイナーさんの残作業を楽にするツールのひとつとして、また、ディレクターがデザイン修正対応をするときのお助けツールとしても活躍します。もしレイヤーが大量に存在し、レイヤーの表示非表示が面倒な時は、レイヤーカンプを活用しましょう!
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。
初めて使う人にも使いやすく、セキュリティレベルの高いCMSパッケージ「iCMS」
詳しくはこちら

