アクセシビリティ検証ツール「miChecker」で出来ること
自社のWebサイトが、アクセシビリティの高いものになっているかを確認したいと思ったことはありませんか?障がいを持つ方や、高齢の方でも使いやすいWebサイトであることは、必須であるのが現状です。今回は、Webサイトのアクセシビリティを確認できる「miChecker」を紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
miCheckerとは
miCheckerとは、総務省が提供しているWebアクセシビリティ評価ツールです。Webコンテンツに関するJIS規格「JIS X 8341-3:2016」に沿って、誰にとっても使いやすいWebページになっているかを、miCheckerで無料で確認できます。
なお、miCheckerはWindowsのみで提供されており、以下のような実行環境が定められています。
- OS:Windows 7,Windows 8.1,Windows 10
- ブラウザ:Internet Explorer 11
- メモリ:1GB以上(2GB以上を推奨)
- ハードディスク空き容量:250MB以上(導入先フォルダにユーザーの書き込み権限が必要です)
- Java実行環境:Java 32bit版 Version 8
miCheckerのダウンロード・インストール
総務省のmiCheckerのWebページに、「miChecker導入手順書(PDF)」というPDFファイルが掲載されています。この手順書通りに操作を進めることで、miChecker(現在はVer.2.0) をダウンロード・インストールできます。
miCheckerでできること
miCheckerでは、大きく分けて
- アクセシビリティ検証
- 音声ユーザビリティの可視化
- ロービジョンのシミュレーション
の3つを行うことができます。
アクセシビリティ検証・音声ユーザビリティの可視化
miCheckerは、Webページのアクセシビリティについて、JIS X 8341-3:2016に合って設計されているかを検証できます。
また、音声読み上げ機能によってコンテンツを正しく読み上げることができるWebページ設計になっているかを、視覚的に確認できます。実際に読み上げられるテキストのはもちろん、音声読み上げを利用するユーザーが、ページ内の特定のコンテンツに到着するまでのおおよその予測時間も可視化されます。

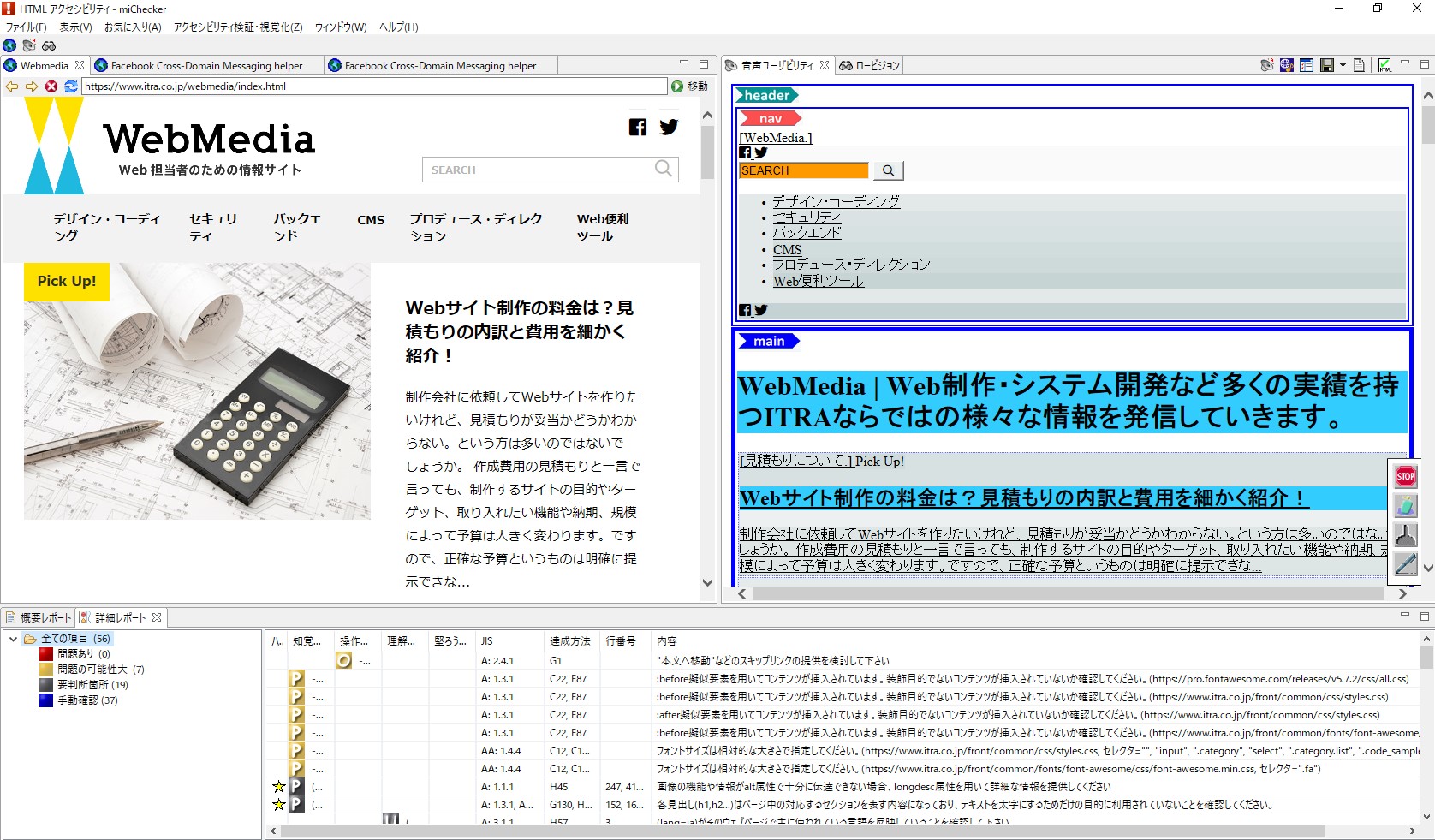
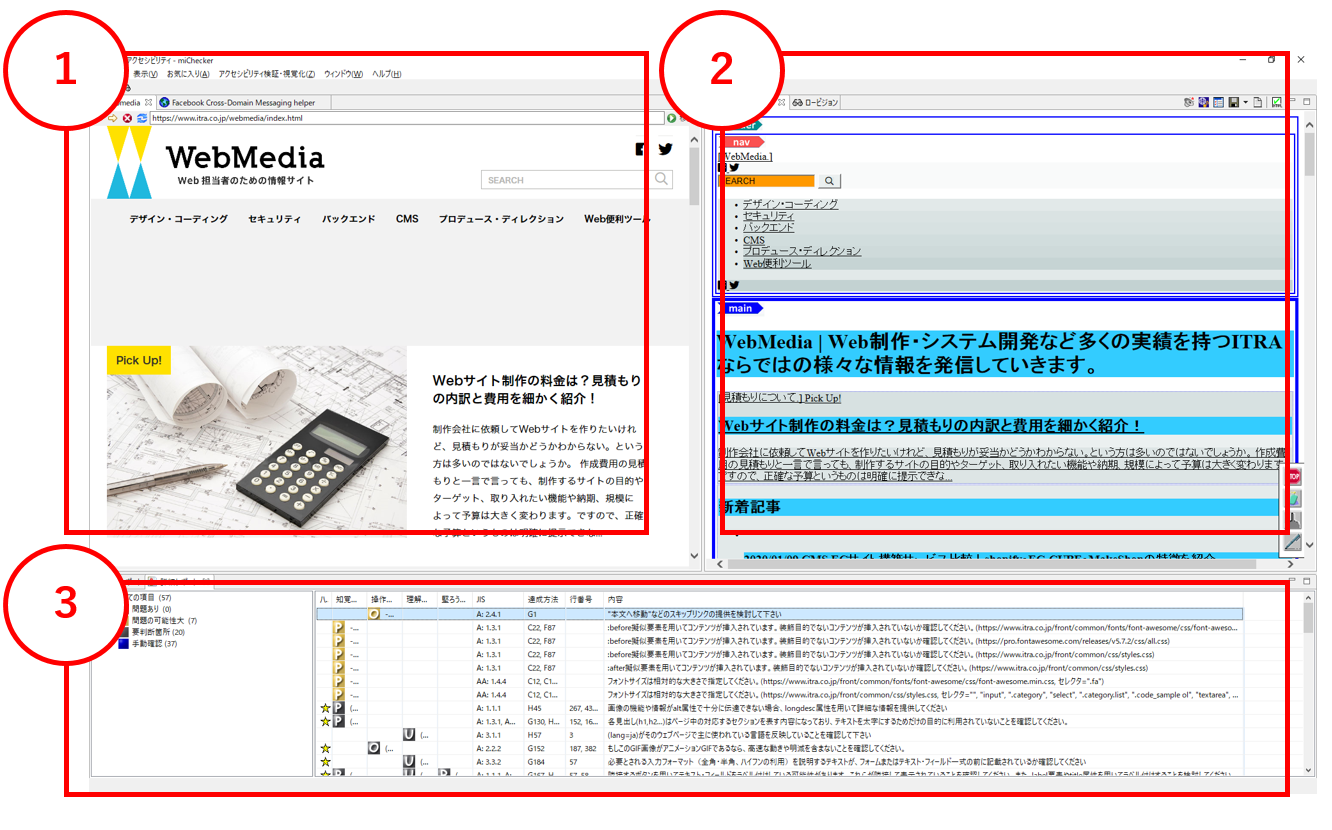
URLを入力し「アクセシビリティ検証・視覚化 > アクセシビリティ・音声ユーザービリティ視覚化」をクリック

- 入力したURLのWebページ
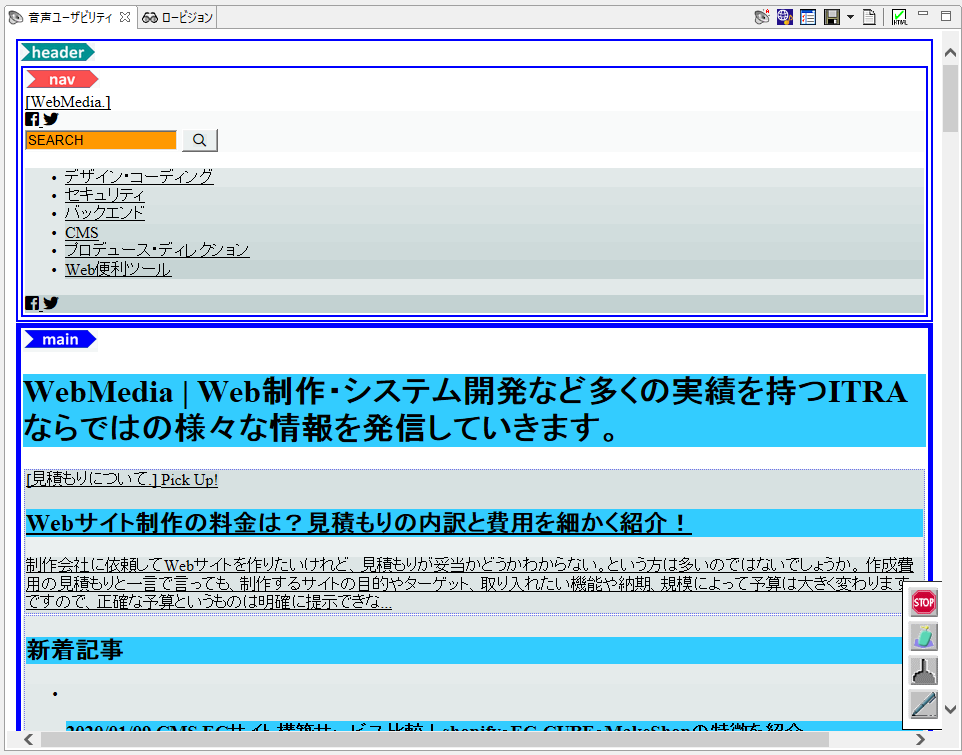
- 音声ユーザービリティ可視化
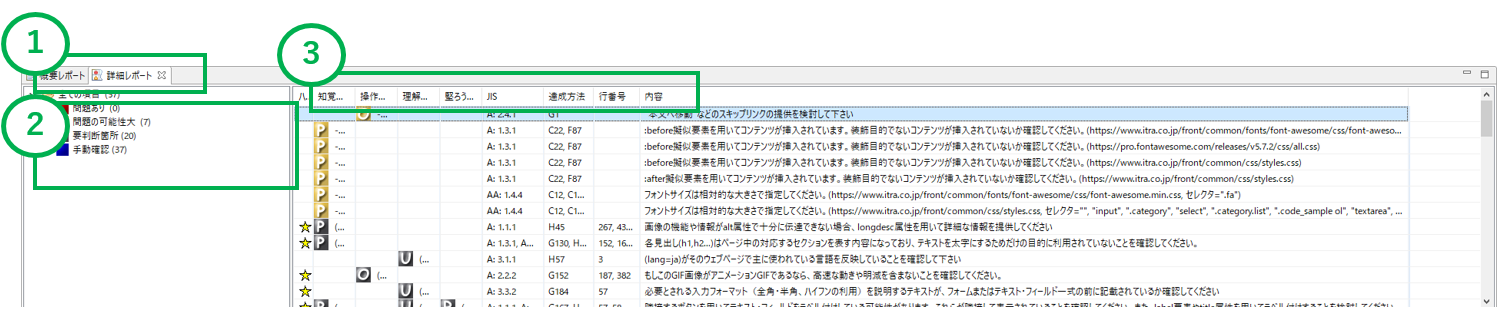
- 概要レポート・詳細レポート

音声ユーザービリティが視覚化されます。各テキストの読み上げ順やそのテキストまでの到達時間など、詳細な情報が表示されます。

修正するべき内容をリスト化した詳細レポートと、Webページの総合的な評価が見られる概要レポートの2種類が表示されます。画像で表示しているのは詳細レポートです。問題を修正する際は、詳細レポートを活用します。
1.切り替えタブ
概要レポートと詳細レポートの切り替えができます。
2.問題の分類
問題内容は「問題あり」「問題の可能性大」「要判断箇所」「手動確認」の4種類に分けられるため、修正に取り掛かる順序を決める指標になります。
問題あり
問題ありには、miCheckerが確実に問題があると判断した内容が分類されます。 例えば、img要素にalt属性が記述されていない、a要素にリンクが記述されていない等の内容が問題ありに該当します。
問題の可能性大
問題の可能性大には、miCheckerがおそらく問題があると判断した内容が含まれます。例えば、疑似要素に装飾目的でないコンテンツが挿入されていない可能性があると、問題の可能性大に確認を推奨する内容が表示されます。
要判断箇所
要判断箇所には、miCheckerが問題の有無は分からないが確認するべきと判断した内容が含まれます。例えば、データの入力を行うページで、所定のデータ書式や入力例を提供していない可能性があると、要判断箇所に確認を推奨する内容が表示されます。
手動確認
手動確認には、miCheckerが直に確認できない内容が含まれます。例えば、WebページがCSSを無効にした状態でもHTML文書が読めるか確認を推奨する内容が表示されます。
miCheckerが問題の有無を判断できるかどうかで、「問題あり」、「問題の可能性大」、「要判断箇所」に修正を推奨する内容が振り分けられるため、手動確認のみならず、一度全ての内容を人の目で確認する必要があります。
3.問題内容
問題内容は「知覚可能」「操作可能」「理解可能」「堅ろう(率)」の4つに分類され、それぞれの問題に対応したJIS規格の番号や達成方法、HTMLコードの何行目に書かれているか、問題内容が書かれた文章が同時に表示されます。右クリックからJIS規格やその達成方法が詳しく書かれているページへの遷移、また該当箇所のHTMLコードを表示できるので、スムーズな修正が可能です。
ロービジョンのシミュレーション
対象とするWebページが、視力・色覚異常・水晶体透過率(年齢)によって、どのように見える可能性があるのかを、miCheckerでシミュレーションできます。コンテンツ内で区別しづらい色の組み合わせが使用されていたり、文字が小さすぎたりすると、概要レポート・詳細レポートで指摘してくれます。

URLを入力し「アクセシビリティ検証・視覚化 > ロービジョン シミュレーション」をクリック

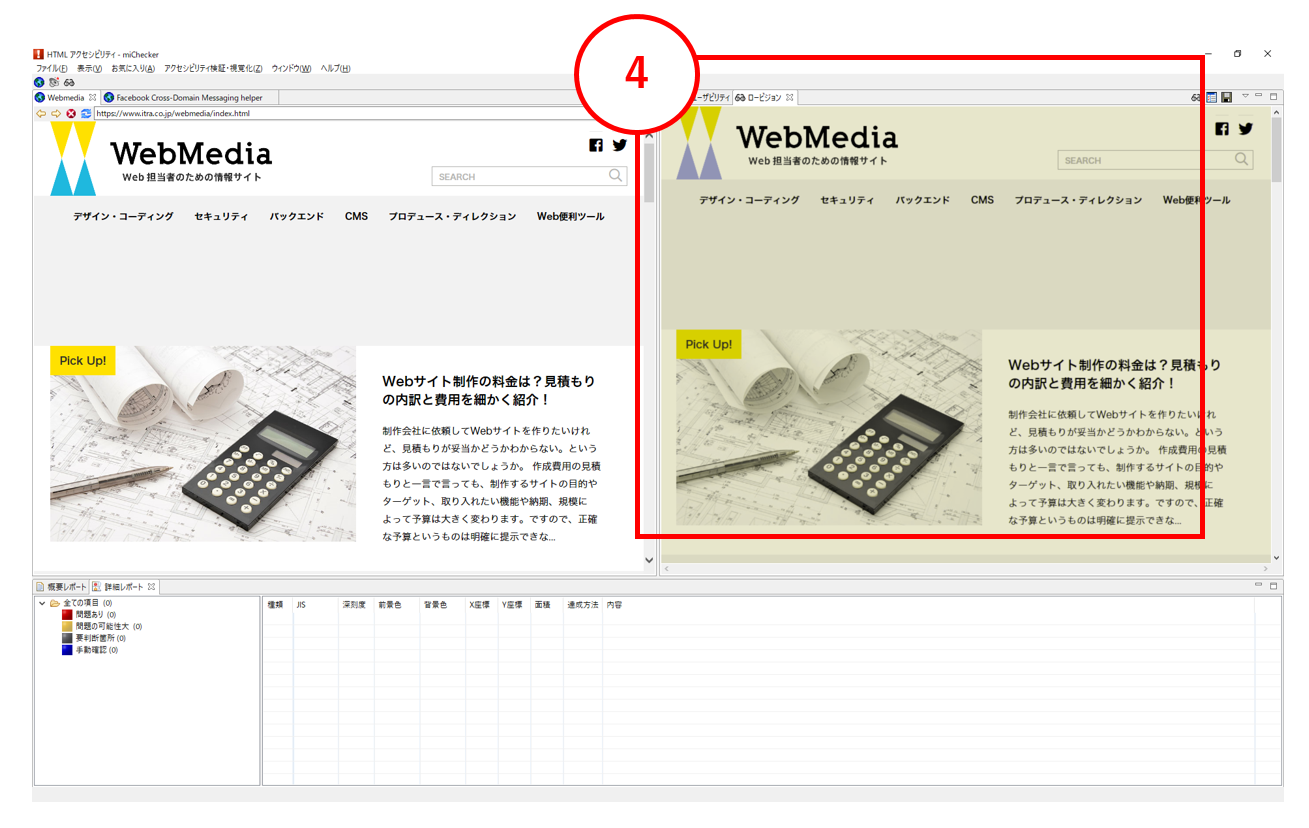
4.画面右上にロービジョンシミュレーションが表示されます。

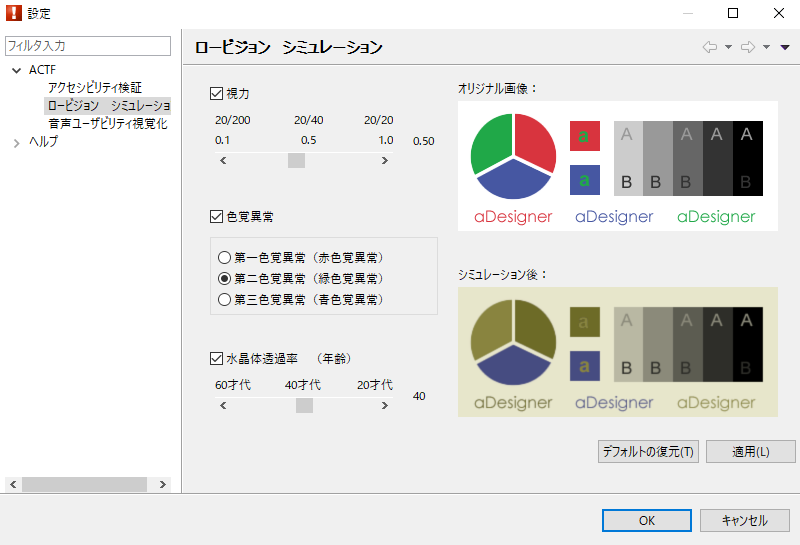
右上の設定パネルアイコンをクリックすると、シミュレーションの詳細を設定できます。

視力、色覚異常、年齢(水晶体透過率)を設定してWebページを確認できます。
まとめ
miCheckerを使用すれば、JIS X 8341-3:2016に則したWebページを効率よく作成できます。自社のWebページのアクセシビリティをこの機会にチェックしてみましょう。
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したい、けれども、うちにはそんな時間も人材もないというお悩みはございませんか?
WebMediaを運営するITRAではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。お気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

