WebMedia | Web制作・システム開発など多くの実績を持つITRAならではの様々な情報を発信していきます。
デザイン・コーディング
Webサイト制作に関わる方や企業のWeb担当者向けに、Webサイトのデザインやコーディングの基礎的な知識から応用のテクニックまでご紹介いたします。
-

擬似要素でできること3選!擬似要素の使用例を紹介
擬似要素の存在は知っていても、実際に使用してみたことがないという人も多いのではないでしょうか。擬似要素は、HTMLには影響を与えずにさまざまなスタイルの変更を実現できるものです。擬似要素を利用すればど...
-

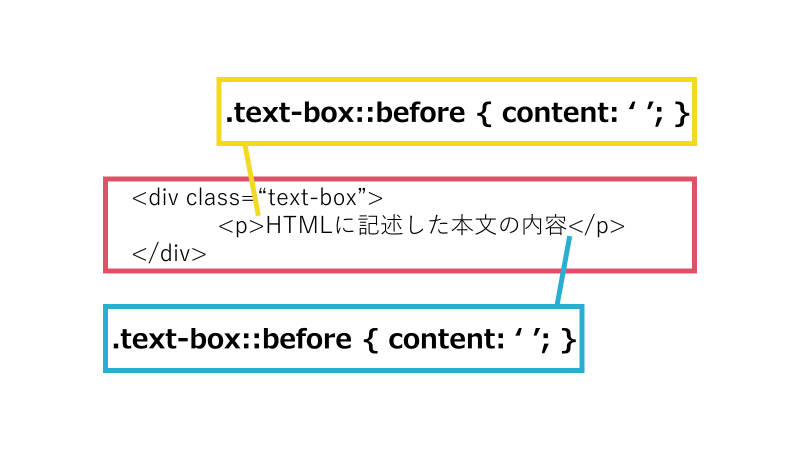
擬似要素とは?便利な擬似要素を基礎から解説!
::beforeや::afterで知られる擬似要素ですが、記述方法や使用場面をしっかりと理解できていますか?擬似要素を使えば、HTMLに影響を与えずに文章を追加することができます。擬似要素の基本を理解...
-

SEOに欠かせない構造化データマークアップとは?基礎から詳しく解説!
Webサイトを運営しているみなさんは、Webサイトを構造化データマークアップをしていますか。構造化データマークアップをするとSEO対策にはもちろん、リッチスニペットやAmpにも対応することが可能になっ...
-

positionプロパティの正しい使用方法を図解で詳しく紹介!
CSSのpositionプロパティは要素の位置を移動できるということは知っていても、使いこなせていない人も多いのではないでしょうか。positionプロパティを理解すれば、Webサイトを作る上で重要な...
-

W3Cの実際の業務とは?W3Cのフェローの方にインタビューしました!
W3C(Word Wide Web Consortium)は、HTMLやCSSなどのWebの標準規格を開発している国際的なコミュニティです。W3Cは、W3Cの加盟団体、フルタイムスタッフ、そして一般の...
-

figureタグ・figcaptionタグとは?SEOに有効な使い方をご紹介!
HTML5から使用可能となったfigureタグ。figureタグやfigcaptionタグのことはなんとなく知ってはいるものの、使い方がよくわからずに手を出していないという方も多いのではないでしょうか...
-

paddingとmarginは何が違う?特徴と使い方のポイントを紹介!
paddingとmarginが余白を設定するプロパティだとなんとなく分かっていても、何が違うか分からないという人もいるのではないでしょうか。HTMLで文書構造を作り、CSSでWebサイトの全体的なバラ...
-

Webサイトのトレンドは3Dコンテンツ?WebGLとthree.jsを紹介!
近年、Webサイトのトレンドとして注目を集めている3Dコンテンツ。 自社のWebサイトに取り入れてみたいと思う反面、3Dコンテンツの制作は敷居が高く感じますよね。しかし、現在は比較的簡単に3Dコンテ...
-

UIに迷ったらこれ!よく使われるUIの種類とパーツ11選!
Webサイトを制作するうえでUI(ユーザーインターフェース)をどう工夫していくか悩んでいませんか?0からUIを学んでWebサイトに取り入れていくことはいい勉強にもなりますが、非常に長い時間がかかってし...
-

Webサイトをレスポンシブ対応にする方法5選!チェック方法を理解しよう
現在は、Webサイトを簡単に自分で作ることができる環境が整っていおり、サイト作成が可能な無料アプリケーションであっても、魅力的なデザインのサイトを作ることができます。しかしながら、サイトをレスポンシブ...