CSSで三角形の装飾をつける方法
Webサイトを構築する上で「三角形」を表現する際に、画像で三角形を挿入している人は多いのではないでしょうか。実は、三角形はCSSのみで表現することができます。三角形はborderプロパティを活用して作られていることが多いです。要素の境界線を作るborderで、どうして三角形を作ることができるのかの理由を知れば、他の装飾にも応用できるでしょう。
今回は、borderプロパティを使った三角形の作り方を、フローチャートの三角矢印と見出しに装飾をつける方法を例に解説し、その他の活用例も紹介していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
borderで三角形を作る方法
では、三角形を作る方法を紹介していきますが、前述したように三角形を作る際には、CSSのborderプロパティを使用します。ですので、まずは下の図のような下向きの三角形を作る際に、どうしてborderを用いるのか、ということから説明します。

borderは通常、要素の境界線として、枠のように設定することが多いです。しかし、borderの四隅のうち一辺を見てみると、実は両端に斜めの切り込みが入っているようになっています。

そのため、borderで囲っている中身の要素の高さと幅を0に近づければ、枠としてあった各borderの四隅が、中心に向かって斜めに広がります。要素の高さと幅を0にすれば、4つの三角形からなる四角形ができあがります。
4つの三角形のうちの1つに、作りたい三角形についてのスタイルを指定して、他の3つの三角形を透明にすることで、borderで三角形を作ることができます。
三角形を作る方法
CSSだけで三角形を作る際に、要素の枠のスタイルを指定する「border」プロパティを使用する理由は理解できましたか?では、実際にborderを使って、Webサイト上で使う三角形を作ってみましょう。

Webサイト上で使用される三角形の例として、フローチャートの三角矢印、見出しの装飾に使う2つの三角形の作り方を紹介します。
フローチャートに三角矢印をつける
以下のようなフローチャートに使うやじるしも、borderを使用すればCSSだけで作ることができます。

最初に、上のフローチャートの全体のコードを載せますので、都度確認しながら進めてみてください。
HTML
- <div class= "flowchart"><div>
- <div class= "flowchart"><div>
- <div class= "flowchart"><div>
CSS
- .flowchart {
- display: block;
- position: relative;
- top: 30px;
- left: 40px;
- background-color: #dd5268;
- width: 700px;
- height: 70px;
- border-radius: 20px 0;
- margin-bottom: 80px;
- }
- .flowchart::after {
- content: ' ';
- position: absolute;
- bottom: -60px;
- left: 40px;
- width: 0;
- height: 0;
- border: none;
- border-top: 35px solid #f4d923;
- border-right: 40px solid transparent;
- border-left: 40px solid transparent;
- }
では、フローチャートの内の下向きの三角形を、CSSだけで作っていく方法を細かく紹介していきます。
①borderで4つの三角形を作る

borderで三角形を作る方法で紹介したように、borderで囲っている中身の要素の高さと幅を0に近づけることで、4つの三角形からなる四角形を作ります。
- .flowchart::after {
- content: ' ';
- width: 0;
- height: 0;
- }
CSSの上記の部分で、borderで囲っている中身の要素の高さと幅を0にしています。
②三角形の大きさを指定する

borderの内側にある要素の高さと幅を0にすることで作った四角形は、上の図のように、border-top、border-right、border-bottom、border-leftから中心に向かって伸びた4つの三角形に4分割できます。そうすると、今回作成したい下向きの三角形はこの4つの三角形のうち、上の三角形であることがわかります。
今後、下向きの三角形の大きさを指定するために、下向きの三角形の横幅を「底辺」、底辺から四角形の中心の高さは「高さ」として説明していきます。

下向きの三角形を作るためには、border-topの底辺と高さを広げる必要があります。しかし、borderプロパティで下向きの三角形の底辺と高さを指定するためには、「border-top-width」だけでなく、「border-right-width」と「border-left-width」も合わせて使用しなくてはなりません。底辺と高さを指定する際にrightとleftも指定しなければならない理由は2つあります。
「border-width」はborderの太さを指定するプロパティ
1つ目の理由は、「border-width」はborderの「太さ」を指定するためのプロパティであるからです。「width」と聞くと、横幅、つまり三角形の底辺の長さの指定をするプロパティのように思います。しかし「border-width」の場合は、三角形の底辺を構成するborderの太さを変更するので、「border-width」では三角形の高さを指定することになります。
「border-height」プロパティは存在しない
2つ目の理由は、borderプロパティには「border-height」という指定方法がないからです。borderプロパティには「border-width」の指定方法しかないために、三角形の高さしか指定することができません。そのため、三角形の底辺の長さの指定は、下向きの三角形の左右にある三角形のborderの高さを、各「width」で行う必要があります。

三角形の底辺と高さを指定するコードは以下の通りです。
- .flowchart::after {
- border-top: 35px solid #f4d923;
- border-right: 40px solid transparent;
- border-left: 40px solid transparent;
- }
③3つの三角形を透明にする
次に、下向きの三角形の底辺の長さを指定した後、左右のborderを「transparent」で透明にする必要があります。左右のborderのwidthを指定したままでは、左右にある三角形も表示されてしまうからです。

下記のように記述すれば、「border-right」「border-left」を指定することで下向きの三角形の底辺の長さへの指定は残したまま、左右のborderは表示せずに三角形を作ることができます。
- .flowchart::after {
- border-top: 35px solid #f4d923;
- border-right: 40px solid transparent;
- border-left: 40px solid transparent;
- }
このように、下向きの三角形は、border-right-widthとborder-left-widthの合計で三角形の底辺、border-topで三角形の高さが指定できるということがわかりました。
④三角形をフローチャートにつける
では、下向きの黄色い三角形を、擬似要素でフローチャートにつけてみましょう。コードは以下の通りです。
- .flowchart::before;{
- content: ' ';
- position: absolute;
- bottom: -60px;
- left: 300px;
- }
上記のようにCSSを指定すると、フローチャートの下に三角矢印を付け加えることができます。
斜め上向きの三角形を作る
次に、下のような三角形は、borderのうちのどの部分に設定すればいいのでしょうか。

①三角形の大きさを指定する

この三角形は、先ほどのborderで作った四角形を4分割したうちの、下と右の三角形を合わせたものです。

さらに四角形を8分割すると、上のように、border-left-widthで三角形の底辺を、border-bottom-widthで三角形の高さを指定することで、斜め上向きの三角形を作ることができるとわかります。
今回の三角形の場合は、border-left-widthで三角形の底辺を指定した後に透明にして、border-bottom-widthで三角形の高さを指定します。コードは以下の通りです。
- h3::before {
- border-left: 15px solid transparent;
- border-bottom: 15px solid #1fb8de;
- }
②見出しに三角形の装飾をつける
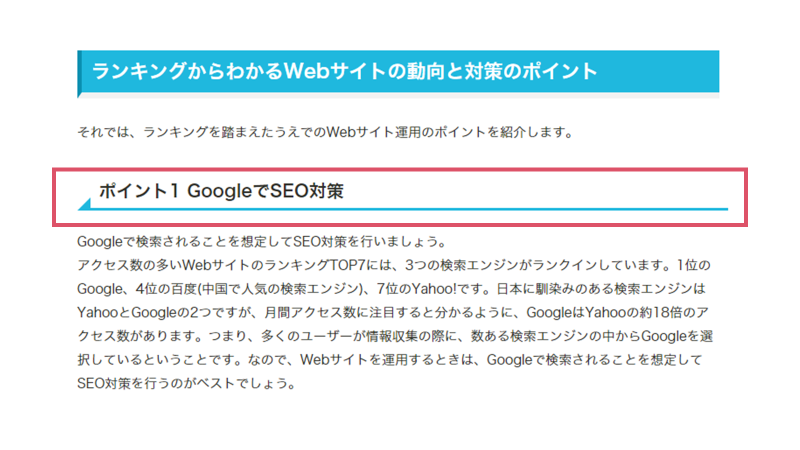
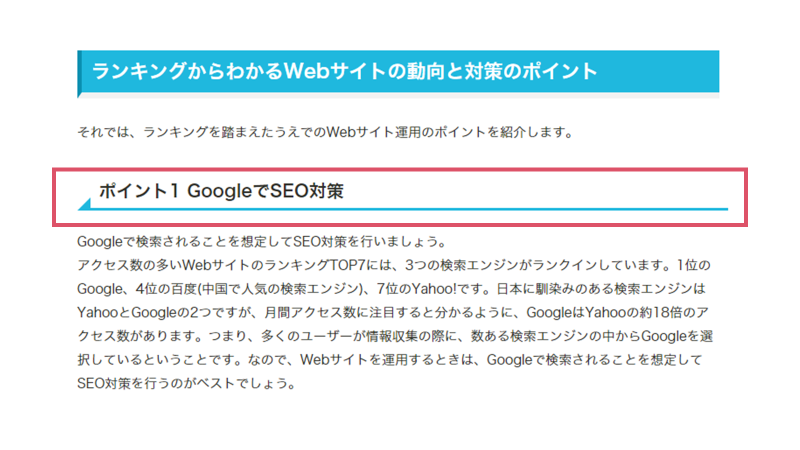
では実際に、h3の見出しに、今回作った斜め上向きの三角形をつけてみましょう。
実はこの三角形は、WebMediaの記事のh3 についている装飾で、擬似要素でborderの三角形を水色のborderに追加して作っています。

上の見出しと、見出しの装飾である三角形の全体のコードを載せます。
HTML
- <h3>ポイント1 GoogleでSEO対策</h3>
CSS
- h3 {
- padding-left: 25px;
- position: relative;
- }
- h3::after {
- content: ' ';
- position: absolute;
- bottom: -8px;
- left: 10px;
- width: 100%;
- border-bottom: 3px solid #1fb8de;
- }
- h3::after {
- content: ' ';
- position: absolute;
- bottom: -8px;
- left: 0px;
- width: 0;
- height: 0;
- border: none;
- border-left: 15px solid transparent;
- border-right: 15px solid #1fb8de;
- }
CSSのみで作る三角形の活用例
ふきだしをつくる
メディアサイトなどでよく見るふきだしですが、実は、擬似要素でborderを使った三角形を付け加えることで作ることができます。ふきだしの文章を書く部分であるブロックに対して、擬似要素で三角形を記述します。
作り方は、今回1つ目に紹介したフローチャートのやじるしと同じです。要素と擬似要素の三角形のmarginを0にするとふきだしになります。三角形の角度や長さを変更することで、さまざまな種類のふきだしを作ることができます。
リストマーカーを三角形にする
リストマーカーの種類を、「list-style-type」で指定できる種類以外に変更したい場合、CSSで三角形を作って、擬似要素で付け加えることができます。
まとめ
今回は、borderで三角形を作って擬似要素で付け加える方法を紹介しました。三角形を自由自在に作り変えることができれば、装飾の幅も広がります。ぜひ、さまざまなタイプの三角形を作ってみてください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

