Webアクセシビリティ対策のポイントと向上のためのチェックツール
Webサイトを作る際、アクセシビリティについてどれくらい意識していますか?
近年、Webサイトを閲覧する人の層が広がり、デバイスも多様化したことで、「誰にどんなデバイスで利用されてもコンテンツを見やすく、わかりやすくする」というのがWebサイトリニューアルの重要なミッションとなりました。「当社のWebサイトは『JIS X 8341-3:2016のAA』を取得しています」と言えることは、企業のイメージアップにもつながります。
ここでは、Webアクセシビリティ向上のための主要なチェックポイントを解説します。
WebMedia参考記事

アクセシビリティ向上の基準!JIS X 8341-3 2016を解説!
https://www.itra.co.jp/webmedia/what-is-jis.html
Webサイトのアクセシビリティについて調べていた際に、「JIS X 8341-3」という言葉を見かけた経験はないでしょう...


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
主要なWebアクセシビリティ対策のポイント
対応の基準を明確にする
JIS X 8341-3:2016では、「A(シングルエー)」「AA(ダブルエー)」「AAA(トリプルエー)」の3段階の達成基準レベルがあります。どこまで対応するのか、最初に企業が決めてWeb制作会社に伝える必要があります。
例えば、官公庁のようにアクセシビリティの監査が必要なWebサイトでは、必ずレベルAAまでは対応します。
レベルAAAはそもそも達成するのが非常に難しい基準で、Web制作会社である弊社ITRAが制作したなかでも手掛けたのは1例のみです。達成基準レベルが上がるほど、デザイン上の制限も大きくなるため、バランスのよいレベルを決めておくことが大切です。
画像の代替テキスト
最も代表的なアクセシビリティ対策は、画像をコードで貼り付ける際にalt属性を使い、画像の代替テキストを入れておくことでしょう。
視覚障害のある方々は、Webサイトの文字を読み上げるソフト「スクリーンリーダー」を使っており、音声だけでWebサイトの内容を把握していますが、その際に画像は読み飛ばされてしまいます。そこでalt属性を使って画像の説明文を入れておけば、スクリーンリーダーが読み上げてくれるようになります。
特にボタンのような、重要な役割のあるパーツを画像で作ってしまった場合、alt属性で「送信する」「承認する」といった適切な名前をつけることは必須です。
これはアクセシビリティとしてだけではなくSEOとしても重要な項目であるため、Webサイトを運営する際は常に注意しましょう。

文字サイズの変更
Webサイトのヘッダーの部分に「大」「中」「小」と表示があって、全体の文字サイズを選べるようになっている機能を見ることがあると思います。
スマートフォンやタブレットで画面のピンチアウトができるようになってからは使われなくなっている面もありますが、PC用のサイトにはアクセシビリティ対策として重要です。特に、アクセシビリティ調査の対象になっていて、AAランクの認定を目指している企業にとっては設定するべき機能でしょう。
モバイル用のviewport(ビューポート)設定
モバイル用サイトでは、指で拡大したり、縮小したりといった「ピンチアウト」動作を可能にするためには、コードを記述する必要があります。誰もが使う機能ですので、必ず設定するようにしましょう。
背景色と文字色のコントラスト
例えば背景色も黒っぽくて文字色も黒っぽいといったように、コントラストが小さいとWebサイトの内容が見づらくなります。誰でも快適に見ることができるWebサイトデザインにするには、コントラストを強める必要があります。
Webアクセシビリティの基準「JIS X 8341-3:2016」を準拠とすると、コントラスト比は基本的に4.5対1以上の差が必要とされています。ただしこれは情報として読ませる文字に求められる要件で、デザイン上の装飾やロゴタイプは除外されます。
色で要素の区別をしない
例えば、入力フォームのエラーを告げる場合、エラーとなった欄が赤い枠で囲まれたりするのを見ることがあると思います。
色の差が見えにくい色弱の人にとっては、色だけでは理解できないことがあります。ですので、必ず「※ここに○○を入力してください」などと文言も添えましょう。
Tabキーで要素を選べるようにする
マウスがなくても、キーボードのTabキーだけで、操作や要素の選択ができるようにすることも必要です。
Googleの検索フォームなどがよい例ですが、Tabキーとenterキーだけで全部の要素を選ぶことができ、今選ばれている要素がどれかをフチ付きで示してくれます。手の不自由な人のための配慮であることはもちろんですが、健常者がマウスがない環境で使うような場合にも便利な機能です。
特にアクセシビリティに注意すべきコンテンツとは?
アクセシビリティ対策として、特にコードに注意しなければいけないコンテンツは次の3つです。
入力フォーム
入力フォームはユーザー自身に操作を求めるため、どんな人でも使えるようにアクセシビリティに特に配慮することが大切です。Tabキーでの選択や、視覚障害の方のための入力欄の説明、また選択肢がどこからどこまでといったことも、コードで示しておかなくてはなりません。
音声コンテンツと動画コンテンツ
音声や動画には、聴覚障害のある方のために字幕を用意することが必要です。HTML5では、WebVTT形式と呼ばれるテキストを作成し、trackタグで呼び出せば、簡単にテキストを字幕として表示させることができます。
また視覚障害があって動画が見られない人のために、スクリーンリーダーに読み上げさせる動画の説明テキストを用意することも必要です。
デザインとアクセシビリティのバランス
以前、入力フォームをPC用とスマートフォン用に全く別のデザインで表示させたいという要望に応え、コードを2つ書いた結果、スクリーンリーダーが選択肢を二度読み上げてしまうという問題アリなフォームになった事例があります。
デザインの見た目を重視したことでアクセシビリティは対応しきれないという失敗が起こる可能性は決して少なくないので、「デザインとアクセシビリティのバランスをどうとるか」は注意すべきポイントです。
Webアクセシビリティチェックに便利なツール
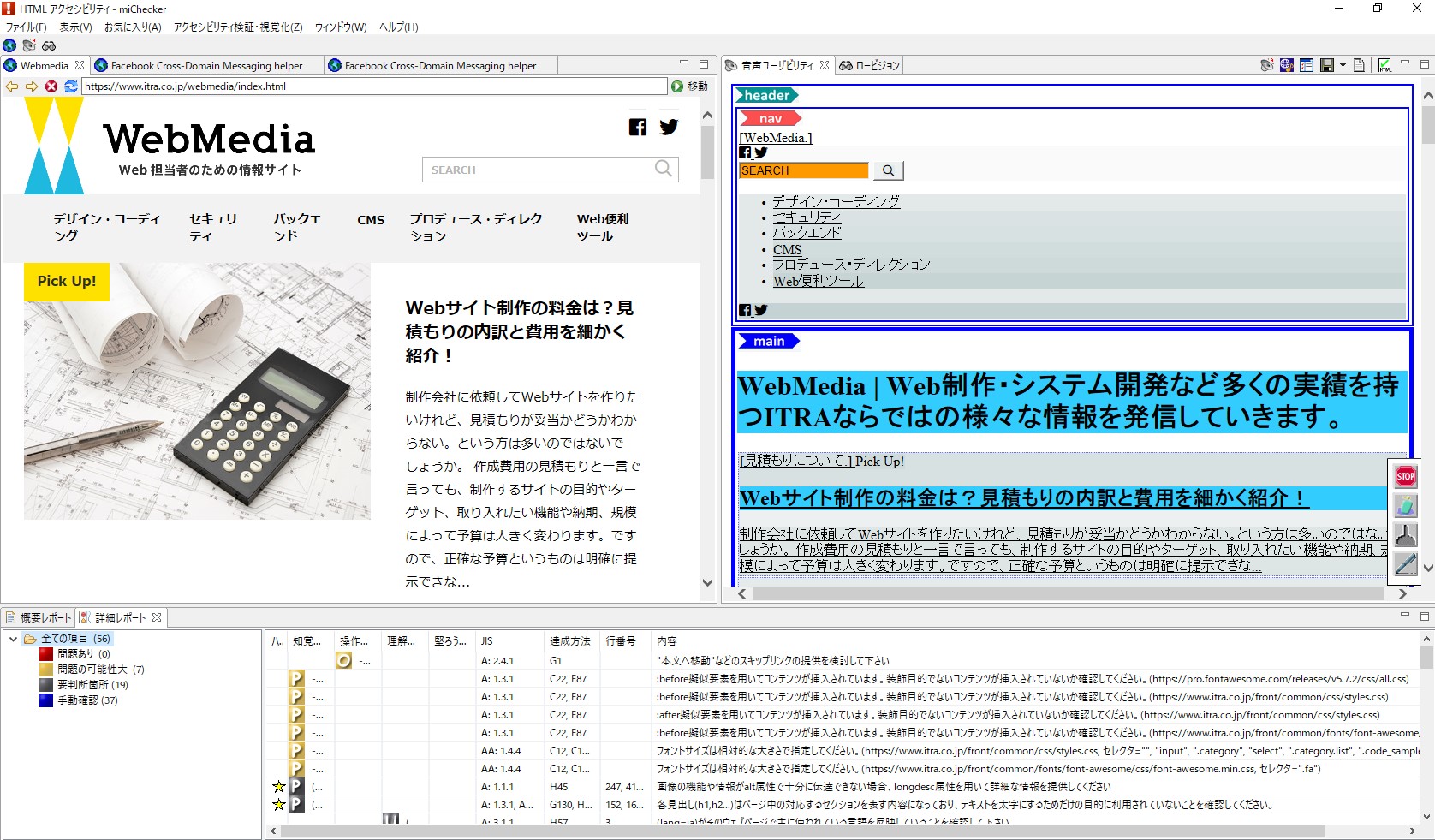
miChecker Ver.2.0
Webアクセシビリティを推進する総務省が提供している非常に多機能で、最もよく使われているアクセシビリティ評価ツールです。「JIS X 8341-3:2016」に準拠したサイトになっているかどうか、さまざまな角度からの検証作業に便利です。
WebMedia参考記事

アクセシビリティ検証ツール「miChecker」で出来ること
https://www.itra.co.jp/webmedia/michecker.html
自社のWebサイトが、アクセシビリティの高いものになっているかを確認したいと思ったことはありませんか?障がいを持つ方や、...
Color tester
コントラストチェックのツールです。「JIS X 8341-3:2016」に基づいて、2色のコントラスト比を計算し評価します。画像ファイルをウィンドウにドラッグ&ドロップするだけで画像の背景色と前景色を自動的に推測し、評価を行う機能があります。
スクリーンリーダー「NVDA日本語版」
無料で使えるWindows用の音声読み上げソフトです。元はオーストラリアの非営利コミュニティで開発されたソフトで、日本チームによる日本語版もリリースされています。
Colorblind Web Page Filter
チェックしたいWebサイトのURLを入力するとフィルターがかかり、P型・D型・A型といったタイプ別の色覚の人の見え方を再現してくれます。
まとめ
担当者の関心と理解
以上、Webアクセシビリティのチェックによく使われるツールを紹介してきましたが、これらはあくまでツールであり、目視で確認しなければならないポイントも多数あります。
最終的にはアクセシビリティの重要性についてよく理解し、自社のWebサイトを訪れる人を想像しながら判断できるような人がチェックをしなければなりません。企業のWeb担当者も制作スタッフも、共にアクセシビリティへの関心を高めていけたらいいですね。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。